Grafika
Zapewne poznałeś już podstawowe polecenia pozwalające na wstawienie obrazków na stronę WWW. Jednak jest kilka informacji, jakie powinieneś poznać aby Twoja strona była dla wszystkich bardziej przejrzysta, a które w normalnych warunkach poznawałbyś na długiej drodze zdobywania doświadczenia w pisaniu stron. Bowiem właśnie grafika na stronie jest często przyczyną najczęściej popełnianych i najpoważniejszych błędów.
Pamiętaj, że strona to taki specyficzny dokument, który nie wygląda tak samo na każdym komputerze. Różnice w wyglądzie, a nawet działaniu strony, zależą w głównej mierze od dwóch czynników - rodzaju przeglądarki oraz rozmiaru ekranu. Jak więc zoptymalizować stronę, by zawsze (lub niemal zawsze) wyglądała ona dobrze?
- Używaj kilku przeglądarek stron internetowych podczas pisania strony. Najpopularniejszymi są od długiego czasu konkurujące ze sobą Internet Explorer oraz Netscape Navigator. Sam zauważysz, że jeżeli obejrzysz utworzoną stronę używając obu programów, w każdym z nich może ona wyglądać inaczej. Staraj się więc do każdego elementu tekstu dodawać jak najwięcej parametrów (które z resztą często są oczywiste). Tak więc ustawiaj wymiary i grubość ramki obrazka, krój i wielkość czcionki, itp. Odrębnym zagadnieniem jest pisanie stron dla przeglądarek tekstowych, których możliwości są bardzo obcięte. Dobrą radą jest używanie parametru ALT. Wtedy to właśnie napis w sekcji ALT zostanie wyświetlony w takiej przeglądarce zamiast nazwy pliku. Oto przykład:
<IMG SRC="obrazek.jpg" ALT="Zdjęcie">
- Nie przesadzaj z multimediami (grafika, dźwięk, itp.)! To jeden z najczęstszych, a zarazem najbardziej podstawowych błędów popełnianych przez początkujących webmasterów. Strona (wraz z grafiką) nie powinna mieć więcej niż 100 kB! Pamiętaj, że tworząc obszerną multimedialnie stronę masz ją na dysku - choć u Ciebie może ona działać perfekcyjnie i szybko, internauta ściągając ją z sieci przez 10 minut będzie Cię przeklinać pod nosem.
- Najpopularniejszymi formatami graficznymi są .jpg i .gif. Pierwszy jest o wiele bardziej popularny, gdyż jest on mocno skompresowany (czyli mało zajmuje miejsca, a więc szybko się otwiera). Zapisywanie obrazków w formacie .jpg opiera się na kompresji ze stratą jakości lecz wykorzystano tu małe niedociągnięcie w budowie ludzkiego oka. Większość programów graficznych pozwala Ci na wybranie stopnia kompresji (czyli - większy i wyraźniejszy, czy mniejszy i z odrobinę gorszą jakością). Obejrzyj ten sam fragment kreskówki 'The Pinky and The Brain', zapisany w formacje .jpg z różnym stopniem kompresji ze stratą jakości.
 |
 |
 |
| Niski stopień kompresji, obrazek ma 20 kB. |
Średni stopień kompresji, obrazek ma 10 kB. |
Wysoki stopień kompresji, obrazek ma 5 kB! |
| Ten sam obrazek zapisany bez jakiejkolwiek kompresji miałby rozmiar ponad 100 kB i ściągałby się z sieci za pośrednictwem modemu przez ok. 40 sekund! |
- Nie skaluj obrazków w przeglądarce za pomocą parametru WIDTH=x oraz HEIGHT=x! Obecnie, przeglądarki internetowe nie stosują tzw. anti-aliasingu, czyli proporcjonalnego uśredniania kolorów w pikselu wyjściowym, na który przypada więcej niż jeden piksel wejściowy. Ponadto nie należy znacząco zmniejszać rozmiaru dużego obrazka - przykładowo, jeżeli wstawiasz obrazek 800x600 (1) i zmniejszasz go do rozmiaru 400x300 (2), przeglądarka odwiedzającego Twoją stronę ściąga obrazek (1) który zajmuje czterokrotnie więcej pamięci niż (2), a więc czterokrotnie dłużej trwa jego otwarcie. Zamiast tego, przeskaluj obrazek w programie graficznym. Jakość uzyskanego w ten sposób obrazka będzie o wiele lepsza. Może brzmi to może dosyć skomplikowanie, ale zobaczysz poniżej jak to wygląda w praktyce oglądając znaną Ci scenę ze znanej Ci kreskówki:
 | Obrazek przeskalowany za pomocą przeglądarki, bez anti - aliasingu. |
 |
Obrazek przeskalowany za pomocą programu graficznego z użyciem anti - aliasingu. |
- Twórz miniaturki plików graficznych, jeżeli tworzysz katalog zdjęć. Miniaturki stwórz za pomocą programu graficznego, a nie zmniejszaj początkowych obrazków parametrami WIDTH i HEIGHT. Następnie, stwórz linki tak, by każda miniaturka odnosiła do obrazka w normalnej wielkości. Pozwoli to oglądającemu stronę na wybranie interesującego go obrazka i otwarcie tylko wybranego .jpg-a. Praktyczne zastosowanie tej metody znajdziesz na dowolnej stronie zawierającej pornografię.
- Zawsze ustawiaj wielkość obrazka zgodną z wielkością rzeczywistą. Jest to o tyle istotne, że przy większej ilości obrazków obok siebie lub tekstu obok obrazków, do momentu wczytania początkowej części pliku grafiki (co nierzadko trwa kilka sekund), dla obrazka rezerwowane jest na ekranie miejsce tylko dla jego alternatywnego tekstu (ALT) oraz znaku 'x'. Dlatego, przy dłuższym ładowaniu strony, w niezbyt przyjazny dla oka sposób jej układ graficzny zmienia się z postępem ładowania. Rzeczywisty rozmiar obrazka najłatwiej uzyskasz klikając prawym przyciekiem na niego na stronie i wybierając 'Właściwości'. Uwaga - jeżeli na siłę przeskalujesz obrazek przy użyciu parametrów WIDTH i HEIGHT, otrzymasz wielkość po przeskalowaniu.
<IMG SRC="obrazek.jpg" WIDTH=x HEIGHT=y>
- Format .gif udostępnia Ci możliwość tworzenia przeźroczystego lub animowanego obrazka. W zasadzie po wprowadzeniu .jpg, .gif-ów używa się jedynie do tych dwóch celów, bowiem stopień kompresji takich plików jest o wiele niższy niż .jpg (w tym przypadku jest to kompresja bez straty jakości). Ponadto, .gif pozwala Ci na tworzenie jedynie 256-kolorowych obrazków. Jeden z tych kolorów, najczęściej pierwszy (czarny) może zostać wybrany jako przeźroczysty. Jak to wygląda w praktyce? Zobacz poniżej. Efekt przeźroczystości obrazka (z prawej) jest możliwy tylko przy użyciu formatu .gif.
 |
 |
 |
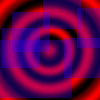
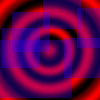
| Tak wygląda nasze tło. |
Tu wstawiłem obrazek 01.jpg na naszym tle. |
Tu wstawiłem obrazek 01.gif na naszym tle. |
- Nie wprowadzaj na stronę zdjęć 'prosto' ze skanera! Taki obrazek może zajmować nawet powyżej 300 kB (w skrajnych wypadkach kilka MB), a co za tym idzie ściągać się za pośrednictwem ciągle popularnych w Polsce łącz modemowych ponad dwie minuty. Programy obsługujące skaner nastawione są na obsługę urządzenia, a nie na optymalizację kompresji. Zeskanowane zdjęcię należy otworzyć w programie graficznym i zapisać je ponownie, wybierając taki stopień kompresji, aby było ono dostatecznie małe. Zdjęcie wielkośći 800x600 pikseli zajmować powinno do 150kB - a nawet mniej, gdyż przy zdjęciach możesz pozwolić sobie na gorszą jakość (jest ona mniej zauważalna, patrz - 'Pinky and The Brain', zdjęcie w środku. Jeżeli prosta strona nie jest katalogiem zdjęć, ani obszernym zbiorem innych danych, przyjmij że musi luzem zmieścić się na dyskietce (lub, lepiej, na jednej dziesiątej dyskietki).
- Przezroczysty .gif o wymiarach 1x1 bywa niekiedy bardzo przydatny. Poprzez skalowanie niewidocznego obrazka, możesz osiągnąc min. odstęp (często ten element HTML szwankuje) lub też pustą komórkę w tabeli. Oczywiście obie te rzeczy można zrobić w inny sposób, ale przyznasz że to rozwiązanie jest ciekawe.
- Zawsze ustawiaj kolor tła, nawet gdy tłem jest jakiś obrazek. Zdarza się bowiem, przy ustawieniu np. kolor tekstu i linków biały oraz ciemny obrazek w tle, że ładowanie obrazka tła się nie powiedzie. Wtedy kolor tła jest biały (standardowe ustawienie), a biały tekst jest siłą rzeczy niewidoczny.
Strona została stworzona w ramach zaliczenia przedmiotu Komputerowa Grafika Inżynieryjna.
© MŁ, 2001, prawa autorskie zastrzeżone.
Warto odwiedzić: fryzury